7 cách giảm thời gian tải Web hiệu quả nhất hiện nay
Bàn về thời gian tải trang Web, có thể nói mỗi giây đều mang lại giá trị. Bạn cần tìm cách giảm thời gian tải Web để tối ưu Page hơn và mang lại nhiều lợi ích khác.

Cách giảm thời gian tải Web phổ biến là tối ưu lại hình ảnh, Scripts, Request HTTP,...
Một trang Web tải chậm sẽ khiến bạn mất đi một lượng khách hàng tiềm năng khá lớn. Vì sẽ ít ai chờ đợi trang Web tải quá lâu (nếu quá 3 giây khách hàng sẽ thoát ra). Tham khảo ngay 7 cách giảm thời gian tải Web mà tôi chia sẻ dưới đây. Nó sẽ giúp bạn tăng lưu lượng truy cập và tăng xếp hạng tìm kiếm rất hiệu quả.
MỤC LỤC:
Yếu tố nào làm ảnh hưởng đến tốc độ tải trang?
Điều gì khiến trang Web bạn tải chậm? Câu trả lời chính xác nhất, yếu tố ảnh hưởng lớn nhất là do kích thước của Website. Ngoài ra, còn rất nhiều nguyên nhân phụ khác sẽ khiến cho trang Web của bạn tải chậm lại. Điển hình như bạn tải trang Web của mình với một lượng lớn tập tin, hình ảnh, tệp,Video,... Nó sẽ khiến trình duyệt mất nhiều thời gian hơn để Load tất cả chúng lên.
Khi trang Web của bạn càng phát triển hơn thì lượng tài nguyên của Website cũng tăng theo. Vì vậy, nếu bạn không tìm cách giảm thời gian tải Web sẽ khiến cho nó ngày càng chậm hơn. Từ đó mà bạn sẽ mất đi một lượng Traffic và khách hàng tiềm năng đáng kể.
7 cách giúp giảm thời gian tải trang
Dưới đây là 7 cách giúp bạn giảm thời gian tải trang Web mà tôi đã tổng hợp lại. Các biện pháp này sẽ giúp cho Website của bạn tải nhanh hơn đáng kể.
- Giảm Request HTTP
- Minify CSS, HTML và Javascript
- Đặt Script dưới cuộn trang
- Tối ưu TTFB
- Sử dụng CDN
- Tối ưu hóa hình ảnh
- Bật Browser Cache
Giảm Request HTTP

Giảm Request HTTP để tăng trải nghiệm người dùng khi họ truy cập vào Website bạn.
Khi người dùng truy cập vào Website của bạn, Request HTTP sẽ làm ảnh hưởng đến trải nghiệm của họ. Mỗi khi người dùng truy cập một trang trên Website của bạn, trình duyệt của họ sẽ gửi Request HTTP. Nó sẽ được gửi đến máy chủ Website của bạn cho tất cả nội dung trên trang đó. Tiếp theo, máy chủ của bạn sẽ trả về các tệp phù hợp cho trình duyệt của người dùng.
Các tệp được yêu cầu càng nhiều và càng lớn, thì thời gian tải trang Web của bạn càng lâu. Cách giảm thời gian tải Web trong trường hợp này là bạn nên tối ưu tệp Website, lý tưởng nhất là từ 10-30 tệp.
Đây không phải là một mục tiêu dễ dàng vì hầu hết các Website hoạt động trung bình từ 69-74 Request HTTP. Để giảm thiểu các Request HTTP trên Website, theo kinh nghiệm của tôi bạn hãy thực hiện như sau:
- Đầu tiên, bạn hãy kiểm tra xem mỗi trang Web của mình cần bao nhiêu Request HTTP. Đồng thời xem Website của bạn sẽ tải các tệp nào là mất nhiều thời gian nhất.
- Network Panel của Google Chrome là một công cụ tuyệt vời để xử lý những con số này.
Khi đã biết điều gì khiến Website bị ảnh hưởng, thì tiếp đến bạn nên thực hiện các bước sau:
- Xóa những hình ảnh không cần thiết hoặc một số hình ảnh có dung lượng cao và đang lấp đầy Website của bạn.
- Nén kích thước của các tệp hình ảnh còn lại để giảm dung lượng trước khi tải lên.
- Thiết lập tải không đồng bộ cho các tệp Javascript.
- Thu nhỏ và kết hợp các tệp với nhau.
Minify CSS, HTML và Javascript
Mỗi tệp trên trang Web sẽ đóng góp vào thời gian tải của nó, vì chúng nhận các Request HTTP. Cách giảm thời gian tải Web của tôi đề xuất là giảm hoặc thu nhỏ kích thước các tệp của trang Web.
Quá trình này làm đơn giản hóa các tệp, loại bỏ các Bit ký tự không cần thiết để mã hoạt động. Bằng cách này, bạn sẽ không cần phải xóa các tệp nếu như không cần thiết.
Nếu đang sử dụng dịch vụ Hosting WordPress, bạn có thể giảm thiểu tất cả các tệp CSS, HTML và Javascript thông qua WP Rocket hoặc plugin WP Hummingbird. Với CMS, nếu nó không cung cấp Plugin thu nhỏ, bạn hãy cân nhắc việc dùng công cụ trực tuyến. Tôi thường dùng một số công cụ miễn phí như CSS Minifier để giảm kích thước tệp.
Qua công cụ này, bạn có thể tối ưu hóa tệp bằng cách kết hợp hai hoặc nhiều tệp với nhau. Điều này giúp Website của bạn giảm thiểu số lượng Request HTTP mà trang Web cần tải.
Đặt Script dưới cuộn trang

Đặt Script dưới cuộn trang để nó ưu tiên hiển thị nội dung sau đó mới đến các tệp.
Vị trí bạn đặt các tệp Javascript trong Website của mình cũng có vai trò khá quan trọng. Nếu bạn đặt chúng trước nội dung, các tệp này sẽ hiển thị trước rồi mới đến phần nội dung.
Điều này có nghĩa là người đọc sẽ phải đợi khi tất cả các tệp Javascript của bạn tải xong. Sau đó họ mới có thể xem được nội dung, vì vậy mà nó làm tăng thời gian tải Web.
Tôi cho rằng cách giảm thời gian tải Web tốt nhất với trường hợp này là đặt tất cả các tệp .Js ở cuối trang. Tôi nghĩ bạn hãy đặt trước khi đóng thẻ Body của trang Web mình. Điều này sẽ cho phép trang Web của hiển thị nhiều nội dung hơn khi chờ tải tập lệnh.
Theo kinh nghiệm của tôi, bạn hãy sử dụng thuộc tính Async và Defer để kiểm soát các tệp .Js. Sau đây là hoạt động của từng loại thuộc tính:
- Async: Nó cho phép Script Load với các phần còn lại của trang, có nghĩa là Script sẽ tải không theo trình tự.
- Defer: Thuộc tính này chỉ tải Script sau khi tất cả phần nội dung của bạn đã tải xong. Vì vậy mà nó sẽ tải các Script theo thứ tự.
Tôi khuyên bạn nên sử dụng Async cho các Script quan trọng và hoãn lại các Script ít quan trọng.
Tối ưu TTFB
TTFB là khoảng thời gian trình duyệt Web cần đợi trước khi nhận Byte dữ liệu đầu tiên từ máy chủ của bạn. Để đảm bảo một trang Web tối ưu, TTFB của bạn không được vượt quá 500ms.
Trước khi bạn tìm cách cải thiện TTFB của mình, tôi nghĩ bạn cần phải biết cách đo lường nó. Moz đề xuất một công cụ mã nguồn mở có tên là WebPageTest. Điều này sẽ cung cấp cho bạn một biểu đồ về các tài nguyên mà Website của bạn cần tải. Kèm theo đó là thời gian phản hồi của từng tài nguyên khác nhau.
Tiếp theo, bạn hãy dùng cách giảm thời gian tải Web bằng phương pháp tối ưu TTFB như sau:
- Cải thiện độ trễ của bạn bằng cách sử dụng mạng phân phối nội dung. Điều này làm giảm khoảng cách giữa nội dung trang Web của bạn và khán giả.
- Nhận thiết bị phù hợp để cung cấp sức mạnh cho trang Web của bạn. Đối với các doanh nghiệp vừa và nhỏ, tốt nhất nên tránh xa gói Hosting dùng chung. Nếu không, tốc độ máy chủ của bạn sẽ chậm lại và khiến cho Website của bạn bị ảnh hưởng. Thay vào đó, hãy sử dụng dịch vụ Dedicated Hosting từ một nhà cung cấp đáng tin cậy.
- Một giải pháp hữu hiệu khác là nâng cao gói hosting mà bạn đang sử dụng. Tốc độ xử lý dữ liệu nhanh hơn cũng là các để tối ưu tốc độ tải website hiệu quả. Ví dụ như khi mua Cloud Hosting Mắt Bão, bạn hoàn toàn có thể nâng cấp mọi lúc mọi nơi chỉ bằng cú nhấp chuột.
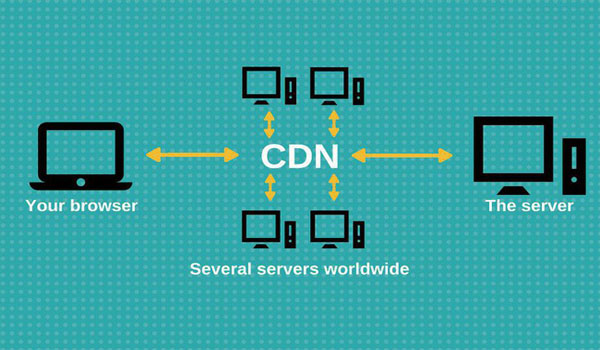
Sử dụng CDN

Sử dụng CDN là cách tăng tốc độ tải Web đơn giản lại khá hiệu quả.
Để đảm bảo tốc độ tải trang nhanh hơn, dữ liệu của bạn cần gần gũi hơn với người dùng. Vì vậy, nếu đối tượng mục tiêu của bạn ở nước ngoài, hãy sử dụng dịch vụ Local Server Hosting.
Nhưng nếu bạn có khách hàng từ nửa vòng trái đất, hãy cân nhắc sử dụng Content Delivery Network (CDN). CDN đề cập đến một nhóm các máy chủ Proxy được triển khai trên nhiều trung tâm dữ liệu trên toàn thế giới.
Ví dụ, bạn đang xuất bản nội dung từ Singapore thì máy chủ CDN sẽ tự động sao chép nội dung đó. Tiếp theo, nó sẽ chuyển đến các máy chủ được đặt trên khắp thế giới. Sau đó, một máy chủ cụ thể cung cấp nội dung Web được lưu trong bộ nhớ Cache dựa trên vị trí địa lý của người dùng.
CDN giảm bớt gánh nặng cho máy chủ của bạn, đây là cách giảm thời gian tải Web hiệu quả. Ngoài ra, nó còn giúp cải thiện trải nghiệm người dùng trên trang Web của bạn. CDN thường mang lại lợi ích cho các Website có lượng truy cập cao phục vụ người đọc toàn cầu.
Tìm hiểu thêm: CDN là gì? Tổng hợp những thông tin cần biết về CDN
Tối ưu hóa hình ảnh
Hình ảnh chiếm khoảng 21% tổng trọng lượng trang Web nên nó sẽ làm ảnh hưởng đến tốc độ Website của bạn khá lớn.
Để tối ưu hình ảnh nhưng vẫn giữ được hình ảnh đẹp mắt, theo tôi bạn nên dùng mẹo sau:
- Nén hình ảnh của bạn: Sử dụng các công cụ nén hình ảnh để giảm kích thước mà không làm giảm chất lượng của nó.
- Thay đổi kích thước của chúng: Làm điều này trước khi bạn tải hình ảnh lên trang Web của mình. Có thể nói đây là cách giảm thời gian tải Web hiệu quả và đơn giản nhất.
- Chỉ sử dụng hình ảnh khi cần thiết: Thay vào đó, hãy sử dụng CSS và HTML để tạo kiểu cho trang Web của bạn.
Tìm hiểu thêm: Cách tối ưu hình ảnh WordPress hiệu quả nhất
Bật Browser Cache

Bật Browser Cache để không giảm thời gian tải trang trong lần truy cập tiếp theo.
Cache ngăn trình duyệt tải xuống toàn bộ nội dung mỗi khi người dùng truy cập một Website cụ thể.
Khi bạn bật Browser Cache của trình duyệt, có nghĩa là bạn đang lưu trữ một số dữ liệu trên máy tính của người dùng. Cách này, sẽ giúp người dùng không bị mất nhiều thời gian khi họ vào Website của bạn trong lần tiếp theo.
Bật Browser Cache giúp giảm các Request HTTP và giúp tăng tốc thời gian tải Website của bạn. Tôi dám khẳng định rằng, đây là một trong những cách giảm thời gian tải Web tuyệt vời nhất đối với các trang có nhiều Scripts và hình ảnh.
Tốc độ tải trang tối ưu mang lại nhiều lợi ích cho doanh nghiệp. Nó không những giúp tăng trải nghiệm người dùng, tăng thứ hạng trên các công cụ tìm kiếm lại giúp người dùng không mất nhiều thời gian chờ đợi. Vì vậy, theo tôi bạn nên thực hiện theo 7 cách giảm thời gian tải Web trên. Nó sẽ giúp cho Website bạn thu hút người dùng và tăng lượng khách hàng tiềm năng lên đáng kể.
 Bạn đã đăng ký nhận tin thành công!
Bạn đã đăng ký nhận tin thành công!


