5 điều cần biết khi tối ưu SEO Mobile-First Index cho website
Mobile First-Index đang là một trong những thuật toán ưu tiên của Google. Thế nhưng để SEOer đáp ứng các tiêu chí của Mobile First-Index là điều không dễ dàng. Sau đây, Mắt Bão sẽ bật mí 5 điều cần biết khi tối ưu Moblie First-Index cho bạn!

Mục đích của Mobile-First Index là mang đến trải nghiệm tìm kiếm tốt nhất cho người dùng.
MỤC LỤC:
Mobile-First Index là gì?
Mobile-First Index là sự ưu tiên xếp hạng nội dung trong lúc lập chỉ mục của Google trên di động. Trước đây, chỉ mục của Google chủ yếu đánh giá sự hữu ích của trang web đến người dùng dựa trên phiên bản máy tính. Vậy những điều SEOer cần biết để website đạt được Mobile-First Index là gì?

Website có thứ hạng cao trên công cụ tìm kiếm ở thiết bị di động nhờ đáp ứng được Mobile-First Index
Hiện tại, phần lớn người dùng truy cập “Google Tìm kiếm” thông qua thiết bị di động. Chính xác hơn là sự hỗ trợ tìm kiếm trên điện thoại của Google thông qua "Google Assistant".
Vì thế, Googlebot sẽ chủ yếu thu thập dữ liệu và lập chỉ mục website bằng cách khác. Nó sẽ ưu tiên đánh giá sự hữu dụng của nó dựa trên bản di động. Cùng Mắt Bão tìm hiểu cách đạt được thứ hạng cao trên tìm kiếm di động dựa vào Mobile First-Index nhé!
5 điều cần biết khi tối ưu Website để được Mobile-First Index
Các yêu cầu của Mobile-First Index là gì?
Mobile-First Index đã bắt đầu đưa vào áp dụng thực tế vì vậy dù website bạn đã được index lên Google Tìm kiếm nhưng bạn cũng nên tối ưu hóa website của mình ngay lập tức. Những yêu cầu tối thiểu của Mobile-First Index bao gồm:
Đảm bảo website có tính responsive

Responsive Webdesign có khả năng tùy chỉnh kích thước khung, giao diện web sao cho phù hợp với trình duyệt hoặc thiết bị truy cập.
Website có responsive là gì? Responsive Webdesign là nội dung, hình ảnh đều tương đồng khi view trên di động lẫn máy tính hoặc sự co giãn của trình duyệt. Do đó không có sự thay đổi nào giữa việc index trên mobile hay index trên máy tính.
Nếu bạn sử dụng các CMS mã nguồn mở như WordPress thì hầu hết các Theme đều đáp ứng được Web Responsive Webdesign. Nhưng nếu website của bạn được xây dựng trên nền tảng mã nguồn đóng thì đây là một yếu tố mà bạn cần đặc biệt lưu ý.
Website có phiên bản mobile-friendly
Mobile Friendly là gì? Mobile Friendly sự thân thiện khi người dùng xem website trên di động. Với Mobile First Index, Google sẽ index và xếp hạng dựa trên phiên bản trên di động trước

Mobile-Friendly là thước đo cho thấy sự thân thiện website của bạn trên thiết bị di động từ phía người dùng
Ngược lại, phiên bản dành cho máy tính của website có thể khó khi xem trên di động. Nó yêu cầu người dùng phải chụm hoặc thu phóng để đọc nội dung. Người dùng sẽ thấy đây là một trải nghiệm khó chịu và có khả năng rời khỏi website. Đối với bản mobile-friendly, người dùng dễ xem, dễ tương tác với website hơn.
Sử dụng Url riêng biệt giữa bản máy tính và di động
Lấy ví dụ website có tên miền đăng ký là abc.com. Khi bạn dùng di động để vào website này, bạn sẽ được redirect dẫn đến một tên miền khác là m.abc.com. Đường dẫn m.abc.com, nói đúng hơn là bản di động sẽ có giao diện và nội dung khác ít hay nhiều tuỳ thuộc vào mong muốn của người chủ website. Nhưng phiên bản di động này hiển nhiên phải đáp ứng các tiêu chí trên.
Lưu ý:
- Nếu nội dung đó chỉ có trên máy tính, thì nó sẽ không được Google biết đến.
- Nếu nội dung trên di động ít hoặc ngắn hơn so với trên máy tính. Google sẽ index nội dung ngắn đó.
Website có AMP

Google AMP là phương pháp giúp tối ưu hóa tốc độ tải trang của bạn trên di động
Google AMP là gì?
AMP viết tắt của Accelerated Mobile Pages là trang tăng tốc dành cho thiết bị di động của mỗi website. Google AMP là công nghệ mã nguồn mở giúp tăng tốc độ tải trang trên di động mà vẫn bắt mắt, ngay cả khi mạng chậm. Từ đó làm tăng lượt truy cập, click, tương tác của người dùng trên mobile.
Lợi ích mà Google AMP mang lại là gì?
- Website sử dụng AMP sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên thiết bị di động
- AMP giúp tăng tốc độ tải trang so với trang web không cài AMP
- Tốc độ tải trang nhanh hơn đồng nghĩa với việc tăng lượt truy cập trang web và kiếm được tiền quảng cáo nhiều hơn
Phân biệt phản hồi Dynamic Serving
Dynamic Serving là gì?
Dynamic Serving (Phục vụ động) là một thiết lập trong đó máy chủ phản hồi với HTML (và CSS) khác nhau trên cùng một URL tùy thuộc vào tác nhân người dùng nào yêu cầu trang (thiết bị di động, máy tính bảng hoặc máy tính để bàn).
Tập trung vào cải thiện tốc độ trang web

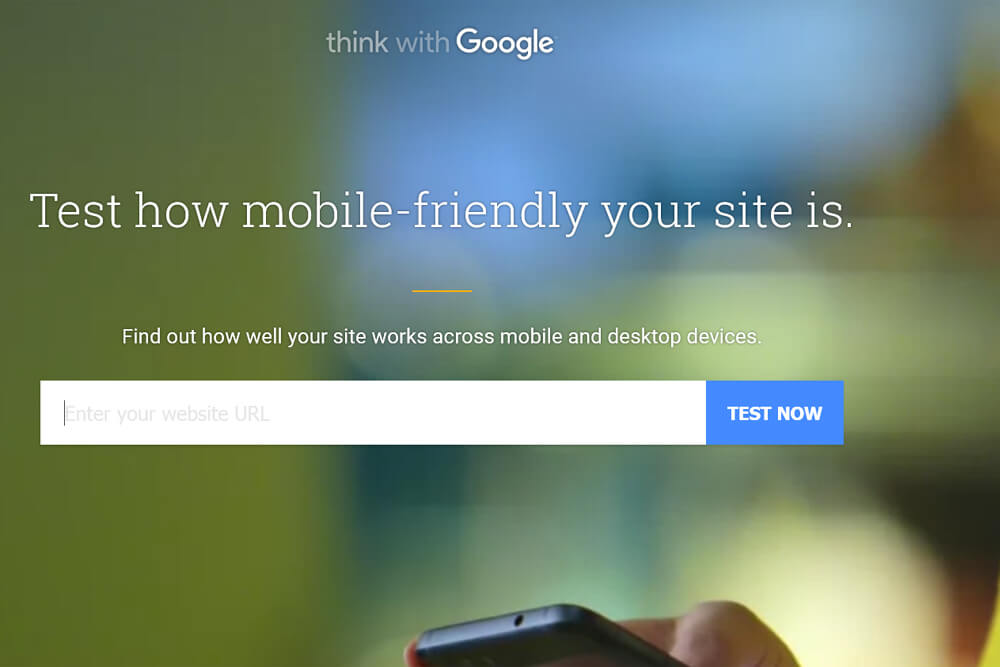
TestMySite không những cho biết tình trạng, tốc độ tải website mà còn gợi ý phương án tối ưu tốc độ tải cho bạn.
Tốc độ là một trong những yếu tố quan trọng nhất để tập trung vào. Tốc độ đóng vai trò chính trong mọi thứ. Từ khả năng sử dụng đến tỷ lệ thoát. Xác định liệu người mua tiềm năng có quay lại trang web của bạn hay không. Giảm tỷ lệ thoát của bạn phải luôn được ưu tiên hàng đầu.
- Tối ưu hóa các hình ảnh: các hình ảnh lớn có thể làm chậm tải trang. Việc tối ưu hóa các hình ảnh xuống kích thước giúp tải trang nhanh hơn. Xem thêm các nguyên nhân website châm.
- Thu gọn code: xóa đi tất cả các kí tự không cần thiết từ source code. Nhưng đừng làm thay đổi tình năng của nó.
- Tận dụng bộ nhớ đệm của trình duyệt: đó là nơi lưu trữ file tài nguyên của website trên máy người dùng khi truy cập.
- Giảm đi các chuyển hướng. Quá nhiều chuyển hướng sẽ làm trang phải tải lại và làm chậm trải nghiệm.
Bạn có thể sử dụng GTmetrix, WebPageTest hoặc Chrome DevTools để xem trang web của bạn tải như thế nào.
Với TestMySite từ Google, bạn có thể quét trang web di động hiện tại của mình. Hiểu rõ hơn về các bước cần thiết để cải thiện tốc độ trang web của bạn. Ngoài ra, Google cung cấp cho bạn các cách có thể làm cho trang web tải nhanh hơn. Nó thậm chí còn ước tính lượng thời gian mà mỗi tác vụ thực thi trong tổng thời gian tải website.
Đặt bản mobile thành first index của bạn
Thiết kế di động bản thân nó là một nghệ thuật. Thiết kế có khả năng phản hồi nhanh chóng là tốt nhất, dưới đây là một số mẹo để tối ưu hóa thiết kế trang trên di động cho việc tìm kiếm.

Hãy ưu tiên tối ưu website của bạn trên di động nếu muốn đạt được thứ hạng cao nhờ vào Mobile-First Index.
- Không bao giờ sử dụng Flash: Apple bỏ đi Flash cho di động. Ngoài ra, rất nhiều người dùng di động dùng Flash trên điện thoại của họ. Sẽ tốt hơn khi sử dụng HTML5 hoặc Javascript cho website.
- Bỏ đi các pop-ups: Việc tìm kiếm khách hàng tiềm năng là rất quan trọng, nhưng nếu trang di động của bạn bị quá tải với các popups, bạn sẽ làm các người dùng của mình bực bội, và họ sẽ rời đi. Điều này sẽ khiến bounce rate cao hơn và làm giảm thứ hạng. Vì vậy hãy cứ bỏ đi các popups trên di động đi.
- Thiết kế cho “ngón tay”: Vì người dùng di động của bạn phải điều hướng với ngón tay, hãy đảm bảo thiết kế “thân thiện với ngón tay”. sự vô tình chạm tay phải rất phiền phức, vì vậy hãy chắc chắn họ có thể kéo và chạm một cách dễ dàng.
Theo dõi từ khóa SEO thường xuyên trên các thiết bị di động
Lo lắng về SEO của bạn với mobile-first index là gì? Mặc dù mọi thứ Mắt Bão đề cập ở trên có thể giúp cải thiện SEO của bạn. Bạn cũng nên theo dõi thứ hạng từ khóa của mình trên thiết bị di động. Sau đó so sánh nó với thứ hạng trên máy tính. Điều này đặc biệt quan trọng đối với những web có m dot, chẳng hạn như m.example.com.

Cần có sự chú ý đặc biệt tới thứ hạng, điểm tối ưu của bản di động website.
Bạn có thể dễ dàng làm điều này với một công cụ như Accuranker hoặc SEMrush. Đây là lúc bạn nên lưu ý hiệu quả website của mình bị ảnh hưởng như thế nào bởi sự thay đổi mới từ Google.
Plugin và Theme WordPress tối ưu Mobile First-Index
Các Theme WordPress tối ưu Mobile-First Index là gì?
Một trong những lợi ích của WordPress là hầu hết mọi theme tạo gần đây đều đáp ứng mobile-first index. Nếu bạn đang chạy theme cũ hoặc chưa cập nhật, rất có thể theme WordPress của bạn chưa đáp ứng mobile-first index. Dưới đây là một vài điều cần làm.

Vì được tích hợp với Bootstrap nên WordPress là một CMS có Responsive Web Design.
Hãy đảm bảo theme WordPress của bạn được cập nhật thường xuyên. Nếu bạn chưa cập nhật theme thì đây là thời điểm thích hợp để làm điều đó. Nếu người phát triển website wordpress của bạn không còn làm việc nữa thì bạn nên nghĩ tới việc mua theme mới hoặc thuê một người phát triển website khác.
Đừng quên sao lưu phiên bản hiện tại của website bạn lại. Trong quá trình đổi qua theme mới có thể bạn sẽ không hài lòng ngay với nó vì vậy hãy nên sao lưu phiên bản gần đây nhất website của bạn.
Plugin WordPress tối ưu Mobile-First Index là gì?
Bạn đang gặp rắc rối với việc nâng cấp sang theme mới? Đây là giải pháp cuối cùng cho bạn. Nó có thể là một trong những cách dễ nhất để đảm bảo website đáp ứng mobile-first index.
Có rất nhiều plugin hàng đầu để tối ưu hóa điện thoại di động. Một số tên nổi hiện nay là:
- WPtouch
- WP Mobile Pack
- Jetpack
- OBox Mobile
Trong đó, WPtouch là một trong những plugin được cập nhật, hỗ trợ và đáng tin cậy nhất để tối ưu hóa trải nghiệm di động. WPtouch hoạt động bằng cách thêm theme di động cho khách truy cập vào trang web WordPress của bạn. Nó tạo ra một phiên bản thân thiện với thiết bị di động tức thì. Nó sẽ tự động liên kết nội dung giữa bản máy tính và di động của bạn.
Nếu bạn đang sử dụng dịch vụ Managed WordPress Hosting của Mắt Bão, hãy liên hệ với hỗ trợ viên để cập nhật các plugins và themes WordPress mới nhất.
Một số lưu ý khác từ Google

Google cũng khuyên rằng ưu tiên Mobile-First Index không có nghĩa là bỏ đi phiên bản máy tính.
Website của bạn có hai giao diện máy tính và di động đồng nhất nội dung? Đừng lo! Cập nhật Mobile-First Index sẽ không ảnh hưởng nhiều tới bạn. Ngược lại, bạn nên xem xét thực hiện một số thay đổi cho trang web của mình.
- Đảm bảo cung cấp đánh dấu chỉ mục cho cả 2 phiên bản.
- Hãy chắc chắn Google có thể xác định tính tương đồng về nội dung ở cả 2 phiên bản. Dù 2 phiên bản di động và máy tính sử dụng 2 đường dẫn khác nhau.
- Tránh thêm các đánh dấu không liên quan đến nội dung bài viết: Hãy hạn chế thêm chúng vào phiên bản di động của bạn.
- Sử dụng công cụ kiểm tra robot.txt: Xác minh rằng phiên bản di động của bạn có thể truy cập được Googlebot.
- Không nhất thiết phải phân biệt url của cả 2 phiên bản. Google sẽ tiếp tục sử dụng các liên kết này để đáp ứng nhu cầu tìm kiếm của từng đối tượng riêng lẻ. Tuy nhiêu nếu có phiên bản di động bạn sẽ thu hút được traffic từ di động.
- Nếu bạn chỉ xác minh bản website máy tính trong Search Console, hãy thêm phiên bản di động.
Nếu bạn sử dụng mã nguồn Wordpress, bạn có thể xem cách tối ưu Wordpress trong bài viết: Hướng dẫn cách tối ưu WordPress để tăng tốc độ website.
Trên đây là những lưu ý cần biết để website của bạn đạt được thứ hạng cao trên công cụ tìm kiếm nhờ vào Mobile-First Index. Đừng quên biến bản máy tính thành phiên bản đầy đủ thông tin hơn và đẹp mắt hơn. Thứ hạng bản máy tính của website cũng quan trọng không kém. Chúc bạn thành công!
 Bạn đã đăng ký nhận tin thành công!
Bạn đã đăng ký nhận tin thành công!


